MicroDatos, HTM5 y el SEO
¿Qué son los microdatos en HTML5
Los microdatos es una forma de darle semántica o significado a cualquier elemento de un documento DOM (Document Object Model), el cual es la base de la construcción de cualquier página Web.
Los microdatos son parte de la especificación HTML5 y por lo tanto, dependen de la implantación de cada uno de los navegadores. Buscadores como Yahoo y Google utilizan los microdatos para sus búsquedas y es aquí donde cobra gran importancia, ya que para el SEO de una página web tiene mucho peso. Es comprensible si nuestra página habla el mismo lenguaje y le damos má información de nuestra web, con los microdatos, que los buscadores la entiendan y descifren de que estamos hablando y como.
En http://schema.org/ podemos encontrar diferentes ejemplos de los microdatos para esquemas de libros, películas, personas, organizaciones, restaurantes. Ello te va a servir de gran utilidad para de un simple vistazo comprobar como se realiza.A continuación dejamos un ejemplo extraído de la página web Ejemplo de microdatos
Beachwalk Beachwear & Giftware
A superb collection of fine gifts and clothing to accent your stay in Mexico Beach.
Phone: 850-648-4200
En el vemos que en cada etiqueta HTML añadimos el atributo itemprop, en la misma página web podemos ver que significado tiene para el navegador cada valor de itemprop, por ejemplo si acudimos a la documentación de addressRegion, nos informa que debemos de indicar la Región de la dirección que estamos introduciendo (como es lógico). Un ejemplo más extraído de la página oficial de Avatar, digamos de la película de James Cameron, con las etiquetas HTML, pero sin microdatos se puede ver de la siguiente manera.
Avatar
Director: James Cameron (born August 16, 1954) Science fiction Trailer
Estos microdatos que introducimos de ejemplo pueden visualizar en cualquier navegador sin problemas, pero carecen de “significado” para los buscadores. No puede distinguir cuál de las etiquetas tiene el nombre del director, si es una película un libro o una receta de cocina. Es por eso, que gracias a los microdatos, podemos darle “significado” o “semántica” a las etiquetas. Así los buscadores, por ejemplo Google, puede saber el contenido de cada una de las etiquetas en una página Web tradicional, aunque visualmente para el usuario no le es de utilidad inmediata.
Al inicio del bloque da datos, debemos indicarle al buscador el esquema que vamos a utilizar. En este caso le indicamos que los datos corresponden a una película. Lo mismo haríamos si fuera un libro, una receta de cocina o un restaurante. Para poder encontrar el esquema de microdatos correcto para una película, debemos de entrar a la página schema.org, y buscar las películas, que se encuentran en la categoría de trabajos creativos o “Creative Works”, donde se encuentran los esquemas de libros, música, recetas de cocina o series de televisión, así evitan duplicación de campos, por ejemplo, el nombre de autor y el título es compatible entre todas estas categorías. Ejemplo de microdatos para películas.
Para ver los detalles de un esquema podemos entrar a su URL. Una película tiene pocos campos que por decirlo así exclusivos, por ejemplo, actores, director, duración, productor, campaña de producción o el tráiler de la película. Además tiene campos que pertenecen a la categoría de “trabajo creativo”, donde hay muchos campos que posiblemente se utilicen en determinadas web, pero podemos observar que tenemos campos para todos los tipos por raro que pueda parecer. Entre los que a nuestros ejemplo son de utilidad son los campos: autor, comentario, premios (award), editor, etc. Si pusiéramos estos campos al ejemplo de James Cameron quedaría de la siguiente forma:
Lo primero que señalamos es el esquema que vamos a utilizar por medio de los atributos “itemscope” e “itemtype”.Para indicar, bajo este esquema, el nombre del autor de la película, escribimos el atributo “itemprop” o la “propiedad del ítem” donde le indicamos que es el “director”. Si vemos en la página del esquema, el nombre pertenece a la categoría de “persona” o “person”.
Comprobar los microdatos de HTML5
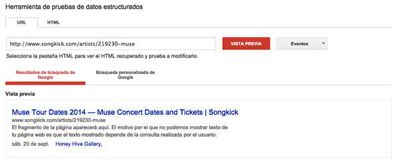
¿Cómo podemos comprobar los microdatos de HTML5?
Una herramienta muy importante para comprobar tus microdatos es entra a la siguiente página.
http://www.google.com/webmasters/tools/richsnippets
Introducir los microdatos con JavaScript y su API
Sí tenemos la posibilidad de introducir nuestros microdatos modificando el DOM, y para ello es necesario nuestro gran amigo JavaScript, el cual también depende del navegador y de su versión. Dentro de la API JavaScript tendremos tres elementos para explotar los microdatos:
- Document.getItems – Regresa todos los elementos con microdatos en un arreglo de tipo NodeList de XML.Ejemplo
document.getItems(“http://schema.org/Person”);
- (Element).propeties –La propiedad “properties” regresa un elemento de tipo “HTMLPropertiesCollection”. Por medio de este objeto, podemos tener acceso a los pares propiedad=valor. El orden de los atributos es el mismo que aparecen en el DOM.
- (Element).itemValue – La propiedad “itemValue” regresa un elemento de tipo “HTMLPropertiesCollection”.
Podemos tener acceso a los pares propiedad=valor. Con esta misma propiedad podemos obtener o modificar el valor del item.
El API para los microdatos es muy semejante al que se utiliza para la explotación de los objetos XML, por ejemplo:
var items = document.getItems(); nombre = items[0].properties['name'][0].itemValue;
Por medio del método “document.getItems()” extraemos los microdatos en un objeto de tipo NodeList, es decir, podemos extraer el nodo por medio de un número de índice, siempre iniciando en cero. La lista de nodos (o NodeList) mantiene a sí misma al día. Si se elimina un elemento o se añade un nodo nuevo, en la lista de nodos o el documento XML, la lista se actualiza automáticamente. En una lista de nodos, los nodos se devuelven en el orden en que se especifican en el documento HTML.
Luego utilizamos la propiedad “properties”, que en realidad es una arreglo bidimensional, donde el primer índice es una referencia al valor que tenemos en el atributo “itemprop”. Si tuviéramos más elementos con este mismo atributo, por ejemplo, tenemos un catálogo con 10 películas, entonces tendremos un arreglo que contiene los datos, siempre iniciando en cero.
En nuestro caso sólo tenemos una ficha, por lo que utilizamos el valor de cero en los siguientes corchetes. Por último, utilizamos la propiedad “itemValue” para extraer el valor (como puede constatar, es muy similar a navegar en un objeto XML porque de echo, lo es).
El API es soportado a partir de Internet Explorer 7 y posteriores. Algunas librerías de detección de propiedades de HTML5, como Modernizr, no soportan la detección de este API. Sin embargo podemos hacer nuestra propia función de detección como se muestra a continuación:
function detectaMicrodataAPI() {
return !!document.getItems;
}
¿Te ha gustado?, comparteló! en un solo click le puede servir a más gente
Para aquellos que deseen profundizar aún más, os dejamos algunos enlaces que podéis complementar la información que aquí os detallamos
- Verificador de compatibilidad de HTML5. Referencia
- Organización schema.org.Esquema de película
- Detecting HTML5 features.
Si deseas aprender con nosotros puedes empezar por mi curso de HTML5, estaremos contigo en el camino acompañándote.